經過原子→分子的組合,今天進入組織,透過組織我們可以得到更完整的 UI 元件,在後續的模版中,套用組織,就可以快速完成一個頁面。
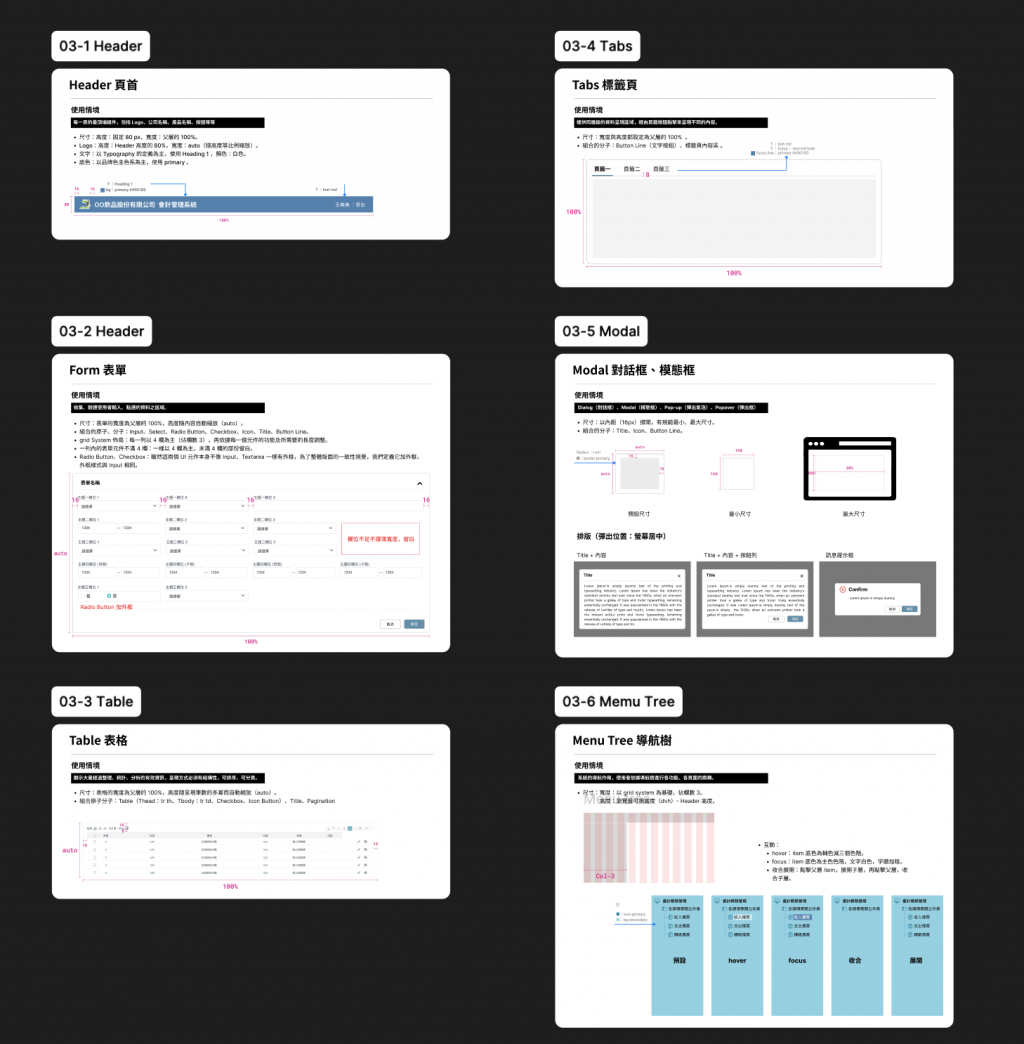
在組織頁面裡,我們開啟 6 個 section ,命名為:03-1 Header、03-2 Form、03-3 Table、03-4 Tabs、03-5 Modal、03-6 Menu tree。
Header 也就是頁首,它的組合分子有:Logo、公司名稱、系統名稱、使用者名稱、登出按鈕,頁首可以展現品牌調性,所以在用色上我們使用品牌色,也就是主色系。

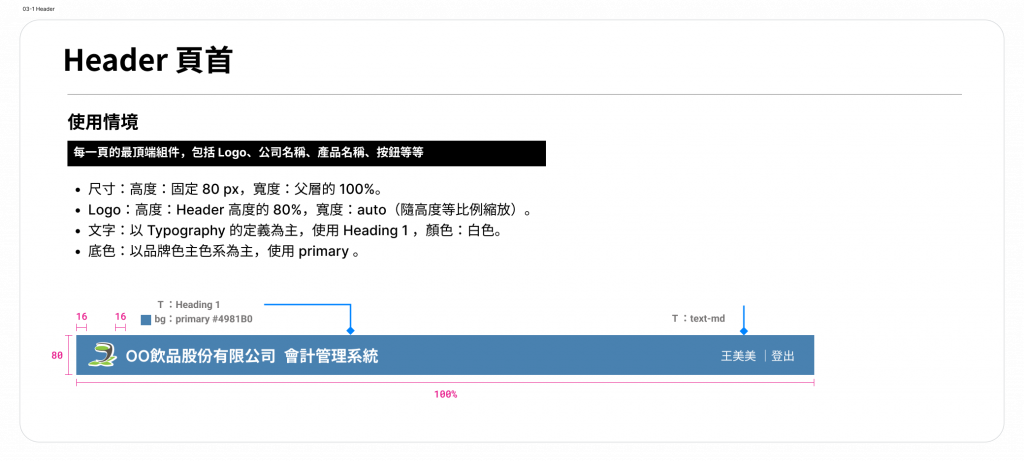
公司產品的表單內容千變萬化,我也曾經整理出一篇「表單困難百百款」,例如:為了符合格線系統的佈局,每個欄位佔欄數要統一,可是表單元件的資料只有 4 位數,看起來會很空,經過了無數次的協調與溝通,定義了一個「基本款」。(沒打起來,真的沒打起來,我們很 peace ~.~)

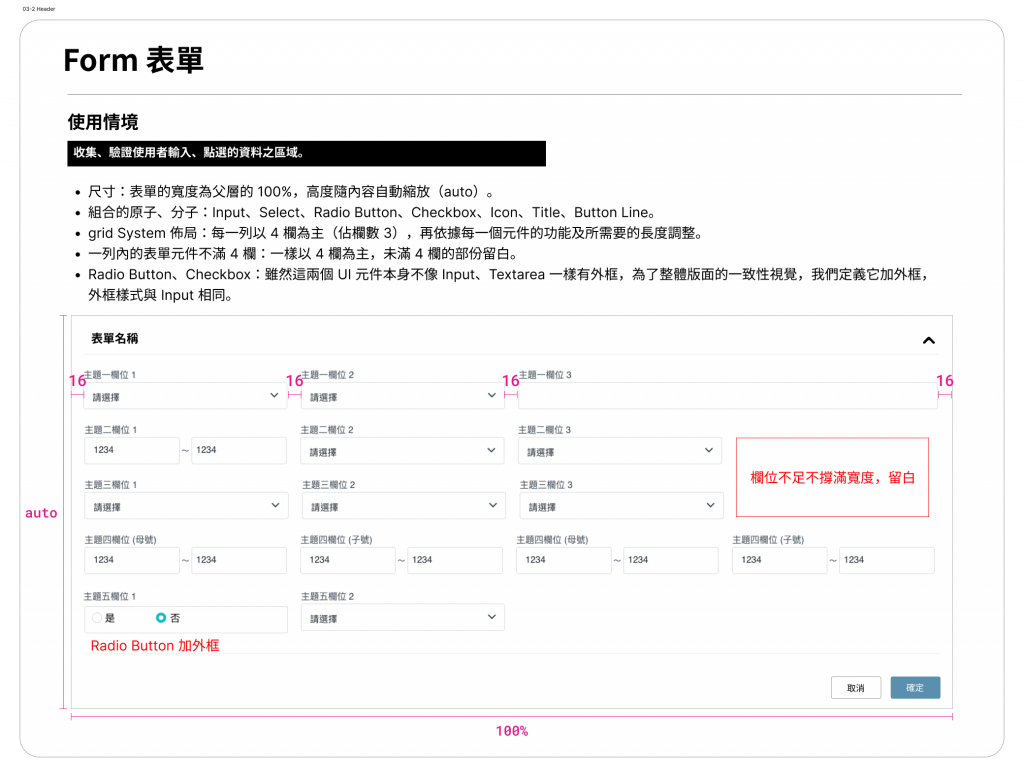
公司的表格很「有趣」,因為古早古早之前,我們公司是用 iframe 來裝表格,而 iframe 的高度是寫死的 1000 px (對,你沒看錯),當一頁的呈現筆數很多(例:每頁100筆)就會形成兩條捲軸(瀏覽器一條,iframe 一條 QQ)在本次改版砍掉重練時,我們捨棄了 iframe,改以 Modal 裝表格,Modal 的高度最高不超過視窗高度,寬度不會超過父層的 100%,溢出的部份顯示捲軸,這樣就只有 Modal 有捲軸,不會出現兩條捲軸的冏境了(表格的尺寸就讓它放飛自我吧 XDD)。

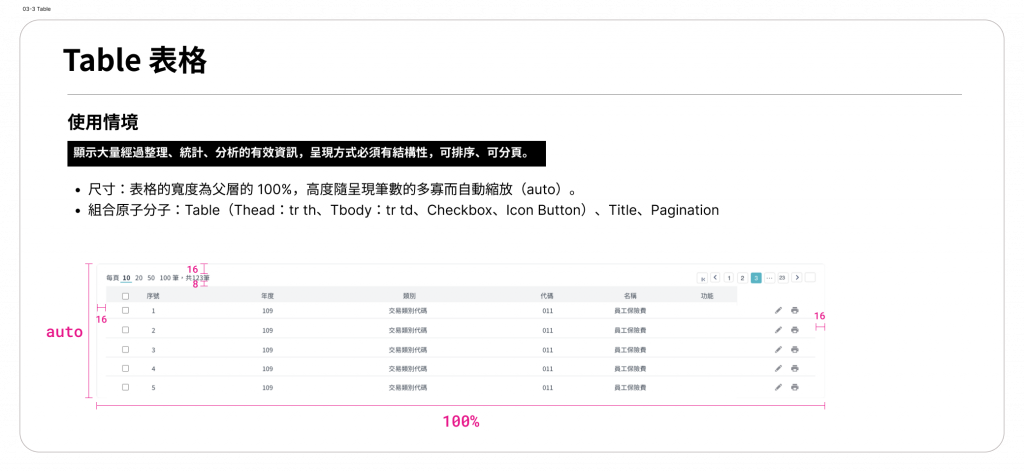
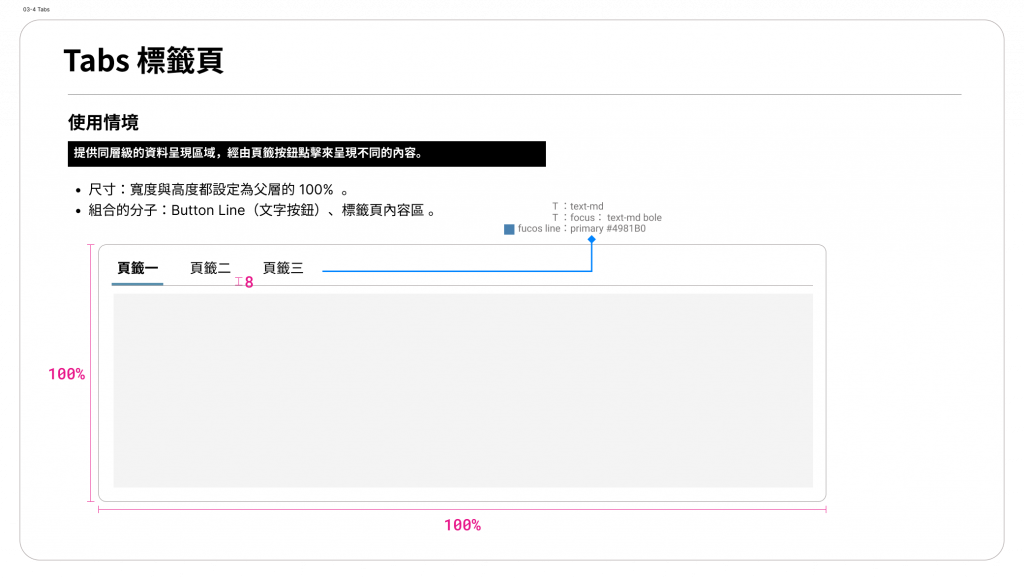
透過側邊欄(aside)裡面的導航樹(Menu Tree)可以做到功能分類,點擊之後就可以進入該功能頁面,但是 Menu Tree 的層級也不可以太多,(主管說最多曾做過 12 層!!!)標籤頁就可以解決這方面的問題,它可以把同層級的資訊再分類,進行收納,透過點擊頁籤即可呈現不同資訊,也可以節省頁面空間。

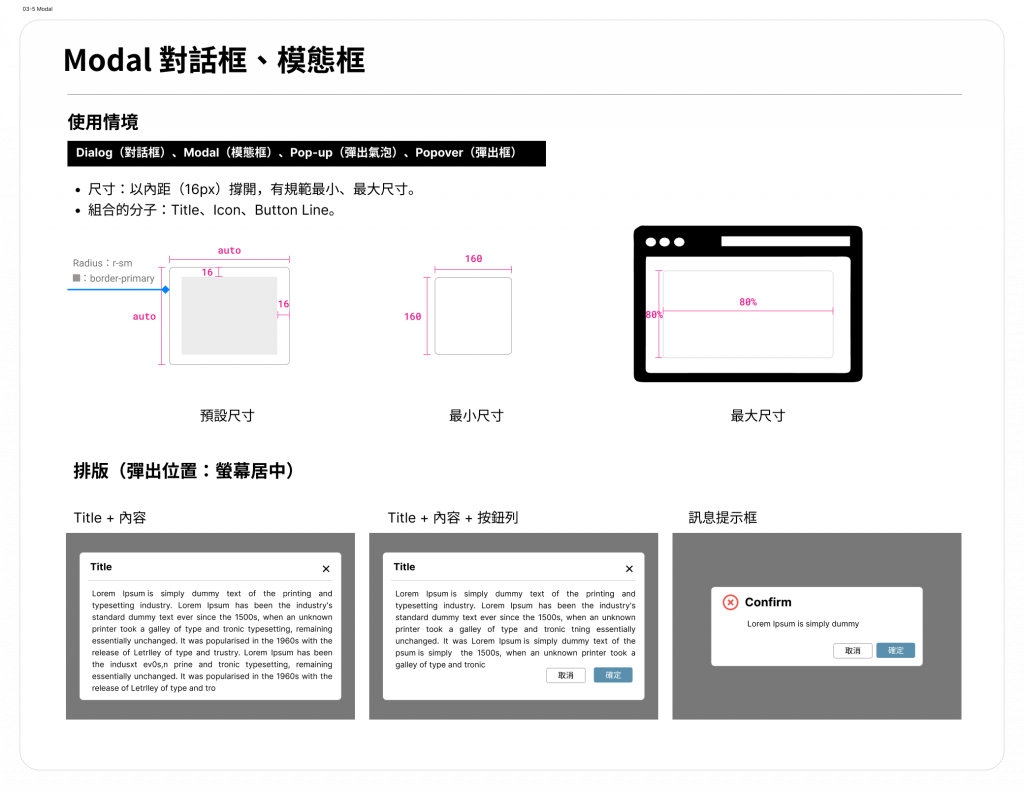
Dialog(對話框)、Modal(模態框)、Pop-up(彈出氣泡)、Popover(彈出框),單單一個面版就有這麼多的名詞解釋,它們的功能也有所差異,求教過 google、ChatGPT 之後,我們決定統一使用 Modal 這個名詞。

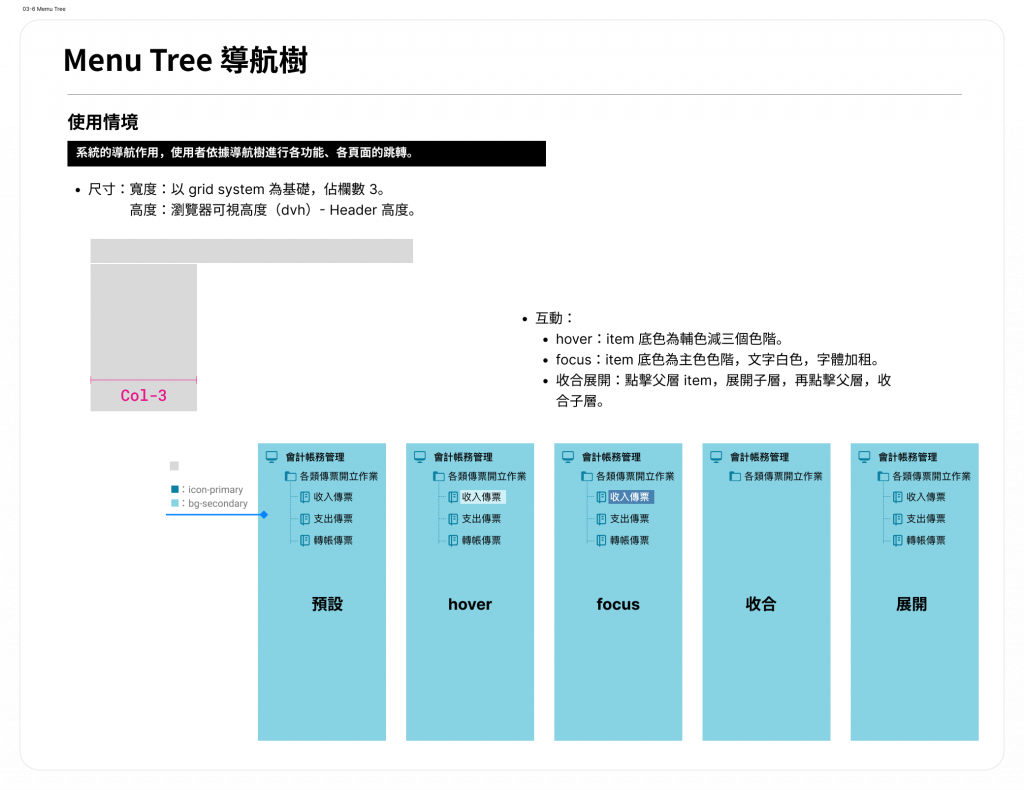
Menu Tree 是一個系統的重要組件,它負責整個系統的導航作用,使用者依據導航樹進行各功能、各頁面的跳轉,所以在設計上:

耶~組織完成了,明天見(累~)。![]()